Telerik & Kendo UI R2 2018: .NET, JavaScript, CHATBOTS! [New Release]

The Telerik and Kendo UI R2 2018 release is now live, bringing Conversational UI components to all product lines and numerous other new controls, features and themes. Learn all about it!
I'm pleased to announce that our 2018 Progress Telerik and Progress Kendo UI R2 releases are now live! You can now upgrade to the latest version from your account or download a trial to see the latest features.
In this article, I will go over the highlights of the release across both our .NET and JavaScript product lines.
Conversational UI for Your Web, Mobile and Desktop Apps
Our industry rarely presents an opportunity to enhance all our products with the same functionality. The popular developer frameworks we support have all reached different levels of maturity and therefore enhancements are rarely the same from suite to suite. That's why it is so special to announce the general availability of Conversational UI controls aimed to help you develop better human-artificial intelligence conversations, faster.
In her blog post, Sara covered the need for conversational UI components. That said, a picture, or better yet, video tells a thousand words, so check out the video below. How would that conversation have looked if it weren't for adaptive cards and conversational UI?
Conversational UI components are available as part of all our product lines - our Telerik UI for ASP.NET AJAX, ASP.NET MVC, ASP.NET Core, WinForms, WPF and Xamarin products, and our Kendo UI for jQuery, Angular, Vue, React, PHP and JSP libraries. Go ahead and download the latest release via our Telerik DevCraft unified installer and play with Conversational UI in your favorite platform. To help you get started we have included Conversational UI functionality in all our sample apps and demos.
While the future of modern UI is in adaptive cards and chatbots, the present is very much in need of quality web, desktop and mobile controls and the R2 2018 release delivers on just that!
What's New for Desktop Developers (WPF, WinForms, UWP)

If you have followed MSFT /build 2018, you will see that Microsoft is, just like us, very committed to WPF and WinForms through introduction of XAML islands and .NET Core 3.0 support for WinForms and WPF. We are working hard with our Microsoft partners to make this a reality in near future. To this point, I hope you are taking advantage of our open source and free UWP controls. Use them - they will come in handy in the future as Microsoft makes bridges from UWP to WinForms and WPF.
In addition, in this release for WPF controls we are bringing you tons of productivity enhancements throughout the suite, format painters and enhancing possibilities for input validation in WPF, as well as a completely redesigned demo application with a Fluent-inspired look and feel. You can also download it from the Microsoft Store.
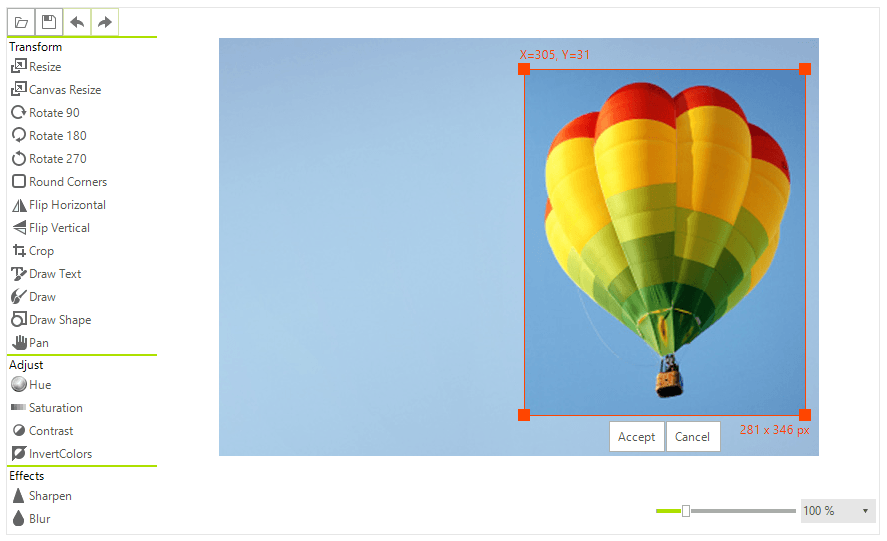
For WinForms we are adding an ImageEditor component (top enhancement you asked for!), FluentDark theme, as well as holiday support in the scheduler component, new RadarColumn chart and lastly a format painter in RadRichTextEditor for WinForms. Dig into our team blogs and documentation for all the details.
What's New for Web Developers (ASP.NET AJAX/MVC/Core jQuery, Angular, React, Vue)

We keep enhancing our Kendo UI offerings, and the Kendo UI for Angular suite has just added three new components (Menu, Tooltip and Toolbar), as well as further Angular Grid enhancements and Material theme support for the complete Kendo UI for Angular suite. React support now includes new components: Charts, DatePicker, TimePicker, ComboBox and Switch, as well as adding in our data visualization library for all chart requirements. We also further advanced the React Grid with in-line and in-cell editing, grouping and PDF and Excel export functionality. We also added in localization for all of our UI components and beyond within React. Finally, the Vue suite added a DropDownTree component and support for the Vuex library.
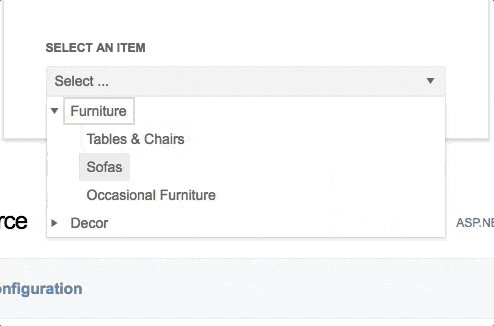
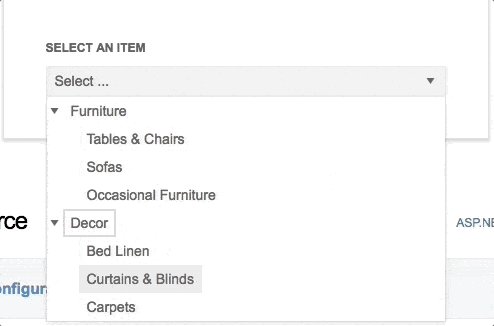
For ASP.NET products (AJAX, MVC, Core) we have added a plethora of new functionality including updating AJAX controls to jQuery 3.31 version, adding the most voted widget to the portfolio in MVC and Core (DropDownTree) and enhancing OData V4 support.
And how could we talk about modern UI without touching on Azure and SignalR?
As of this release Kendo UI and Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET Core, we created several demos and dedicated documentation sections to include guidance for the integration with: Azure Cosmos DB, Azure Functions' Azure Face API, Amazon AWS DynamoDB and Google Cloud Big Query. Dig into docs and demos to see how to take advantage of it! SignalR is a library that we've had support for almost since its inception. Recently SignalR was updated to add support for ASP.NET Core applications with the upcoming 2.1 release. While we're currently supporting 2.1.0-preview2-final with this release, we updated our support for SignalR to ensure that we are ready to enable all ASP.NET apps to work with this library along with our UI components.
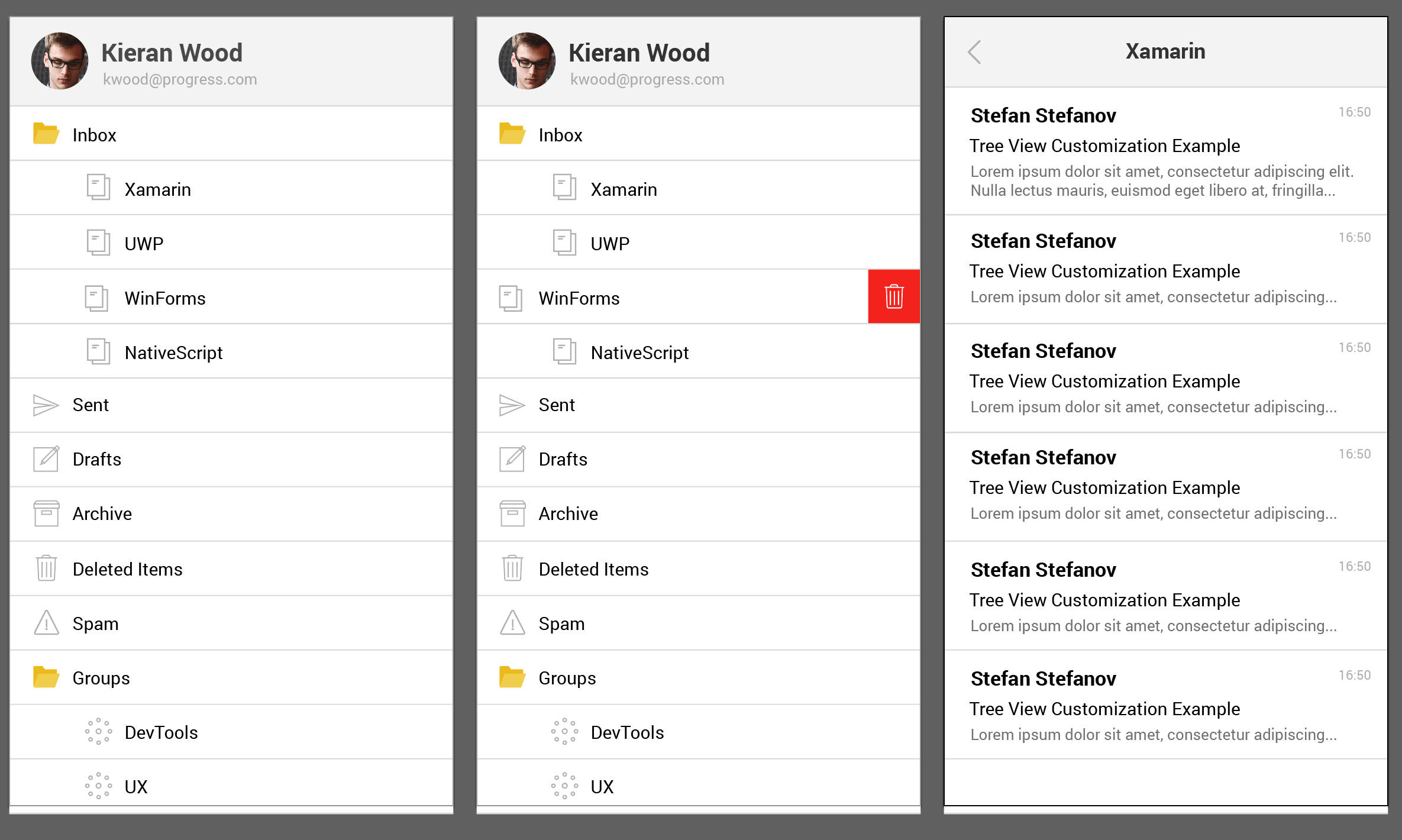
What's New for Mobile Developers (Xamarin)

The Telerik UI for Xamarin suite gained three more controls – treeview, barcode and dayview (as part of Calendar) control, toolbox support for Visual Studio for Mac, as well as plethora of enhancements throughout the suite. This includes some of the top requested items for the powerful ListView control, such as expand/collapse of groups and a variety of interaction and scrolling APIs exposed. And while we're at it – we are extremely proud to have been at Microsoft /build stage on Xamarin – where Sam took some time to talk about Xamarin.Forms 3.0.
What's New in Telerik Reporting and Report Server
Telerik Reporting and Reporting Server are both getting a Web Service Data Source component, which makes it a breeze to connect your reports to a web service to access your data without the need to implement data retrieval logic by yourself. Aside from this, Telerik Reporting introduces content search in the report viewers, digital signing and validation of PDF documents. In Telerik Report Server we have added convenient Web Hooks for variety of event notifications such as scheduling, modifications, data alerts and much more – all useful when integrating the Report Server into enterprise applications. Talking about enterprise grade apps, we know that accessibility is a must with them, so we have added accessibility support in Report Server as well.
What's Up with the DevCraft Bundle
While this is not necessarily a part of the release, in the past two months we have significantly increased the value of our DevCraft bundles by adding Report Server, Test Studio Developer Edition, and Virtual Classroom (more than 30 hours of on-demand product training that is refreshed with every release). With these additions we hope we help you continue to ship quality software on time.
Watch the Release Webinars
Tired of reading yet? If you've made your way to this section, then reward yourself by watching our Telerik and Kendo UI release webinars covering all the information above in great depth.

Sasha Krsmanovic
Sasha Krsmanovic is a VP of Product Marketing at Telerik and is based in Toronto, Canada. A geek at heart, Sasha works with HTML and JavaScript developers worldwide and loves learning from passionate people. You can follow Sasha on Twitter @k_sasha.
